剛結束行程緊湊、百感交集的一天回家,打開電腦連上網路後CGS敲來訊息,說他把回應區大頭貼顯示的圖像給改小了。請大家給他掌聲鼓勵,多虧他的勇於嘗試、大方分享,讓我們可以在站方半調子的功能釋放後美化版面DIY,有興趣嘗試的無名使用者可以登入後進入”樣式管理”→”修改CSS樣式表”,把這些語法貼在最後端即可。
之前貼在前一篇文章內的語法分享也一起整理過來,方便大家參考:

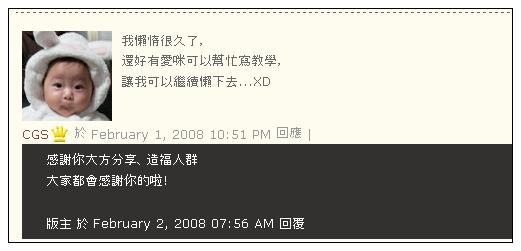
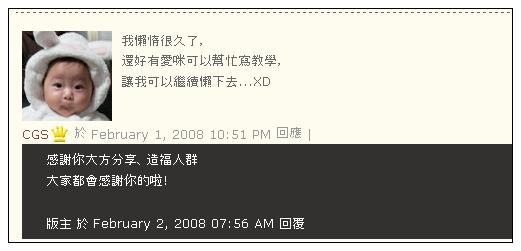
保證有效的改底換色法(黑底白字為例)
第一段控制的是版主回覆的本文
第二段控制的是「版主 於 XXX 回覆」這一行
.comments-reply .comments-author {
background: #000000;
color: #FFFFFF;
}
.comments-reply .comments-author .comments-post {
background: #000000;
color: #FFFFFF;
}

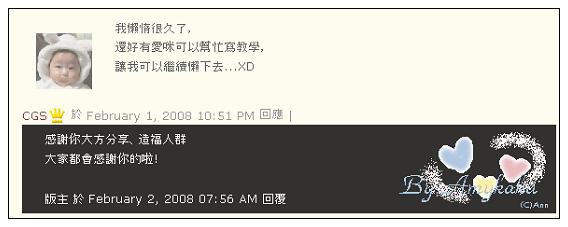
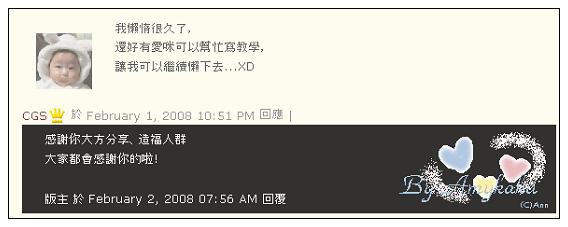
背景圖片插入語法(右下角的簽名為例)
個人簽名圖檔請自行編輯後上傳至無名相簿,並複製其圖片網址備用。
.comments-reply .comments-author {
background: #000000 ;
background-image:url(http://.....jpg自行上傳的圖片網址);
background-attachment:;
background-repeat :no-repeat;
background-position :right bottom;
color: #FFFFFF;
}
.comments-reply .comments-author .comments-post {
background: ;
color: #FFFFFF;
}
版主回應區的大頭貼縮小+透明化
width:後方的數值控制圖片大小,原圖大小為90,誰來我家區頭像大小為50。
opacity=後方的數值控制透明度,數值越大越不透明(從0到1,1是不透明)。可適當調整來融合底色。
.bighead img {
width:60px;
filter:alpha(opacity=50);
-moz-opacity:0.5;
opacity: 0.5;
}
PS:找不到色碼表嗎?點"這裡"就有得參考了。可能要挑選反差大的顏色看來會清楚些。
之前貼在前一篇文章內的語法分享也一起整理過來,方便大家參考:

保證有效的改底換色法(黑底白字為例)
第一段控制的是版主回覆的本文
第二段控制的是「版主 於 XXX 回覆」這一行
.comments-reply .comments-author {
background: #000000;
color: #FFFFFF;
}
.comments-reply .comments-author .comments-post {
background: #000000;
color: #FFFFFF;
}

背景圖片插入語法(右下角的簽名為例)
個人簽名圖檔請自行編輯後上傳至無名相簿,並複製其圖片網址備用。
.comments-reply .comments-author {
background: #000000 ;
background-image:url(http://.....jpg自行上傳的圖片網址);
background-attachment:;
background-repeat :no-repeat;
background-position :right bottom;
color: #FFFFFF;
}
.comments-reply .comments-author .comments-post {
background: ;
color: #FFFFFF;
}
版主回應區的大頭貼縮小+透明化
width:後方的數值控制圖片大小,原圖大小為90,誰來我家區頭像大小為50。
opacity=後方的數值控制透明度,數值越大越不透明(從0到1,1是不透明)。可適當調整來融合底色。
.bighead img {
width:60px;
filter:alpha(opacity=50);
-moz-opacity:0.5;
opacity: 0.5;
}
PS:找不到色碼表嗎?點"這裡"就有得參考了。可能要挑選反差大的顏色看來會清楚些。
全站熱搜




 留言列表
留言列表